新着情報(お知らせ)ページの制作で行う内容

新着情報(お知らせ)ページは、企業の最新情報、イベント、休日などを告知し、ウェブサイトの更新を促します。
ここでは新着情報(お知らせ)ページを作るうえでどのような点に注意して製作を行うかをご説明します。
また、管理画面からお知らせをどのように更新し、操作するかも合わせてご説明しております。
新着情報(お知らせ)の表示について
新着情報(お知らせ)の表示は下記の項目に沿ってレイアウトを作成していきます。
アイキャッチ画像の有無
アイキャッチ画像とは新着情報一覧で各新着情報ごとに表示される画像を指します。
アイキャッチ画像を表示する際は下記の点に注意が必要です。
- 新着情報によってアイキャッチ画像がない場合どうするか
- アイキャッチ画像のサイズが異なる際は統一したサイズで表示させるか
新着情報によってアイキャッチ画像がない場合の対処法としては、新着情報用のテンプレート画像を用意し、システム側で自動でアイキャッチ画像の有無を判断し表示する方法があります。
また、アイキャッチ画像のサイズが異なる場合はそのままのサイズで表示することもできますが、統一感を持たせたい場合は一律の横サイズと縦サイズを決め表示することも可能です。
日付の有無
新着情報(お知らせ)に日付を表示するかを決めます。
日付を表示する場合年月日、時間、分、秒のどこまで表示するかを決めます。
また、日付の形式も「2023年02月03日」や「2023.2.3」など0埋めなどの表示を決めることができます。
カテゴリの有無
新着情報(お知らせ)ごとにカテゴリを表示するかを決めます。
カテゴリを表示する場合、業種に応じて「お知らせ」や「新商品」、「イベント」などのカテゴリを表示することができます。
タイトル(必須)
新着情報(お知らせ)ごとのタイトルは必須となっております。
要約
タイトルに沿った要約を表示するかを決めます。
要約を表示する場合、文字数によってレイアウトが崩れる恐れがある為、何文字からは「...」でその後の文章は省略するといった仕様を決めます。
トップページ及び新着情報ページの表示数の設定
トップページで新着情報を表示する数と新着情報ページで表示する数を設定します。
新着情報ページにおいてはページネーションという1ページあたり表示する数を設定し、例えば1ページに50個と決めた場合は、51個めからは「2」というリンクをクリックすることで51個めから100個めまで表示するように設定します。
管理画面からの操作方法について
新着情報(お知らせ)の管理画面はパソコン、タブレット、スマートフォンから操作を行うことが可能です。
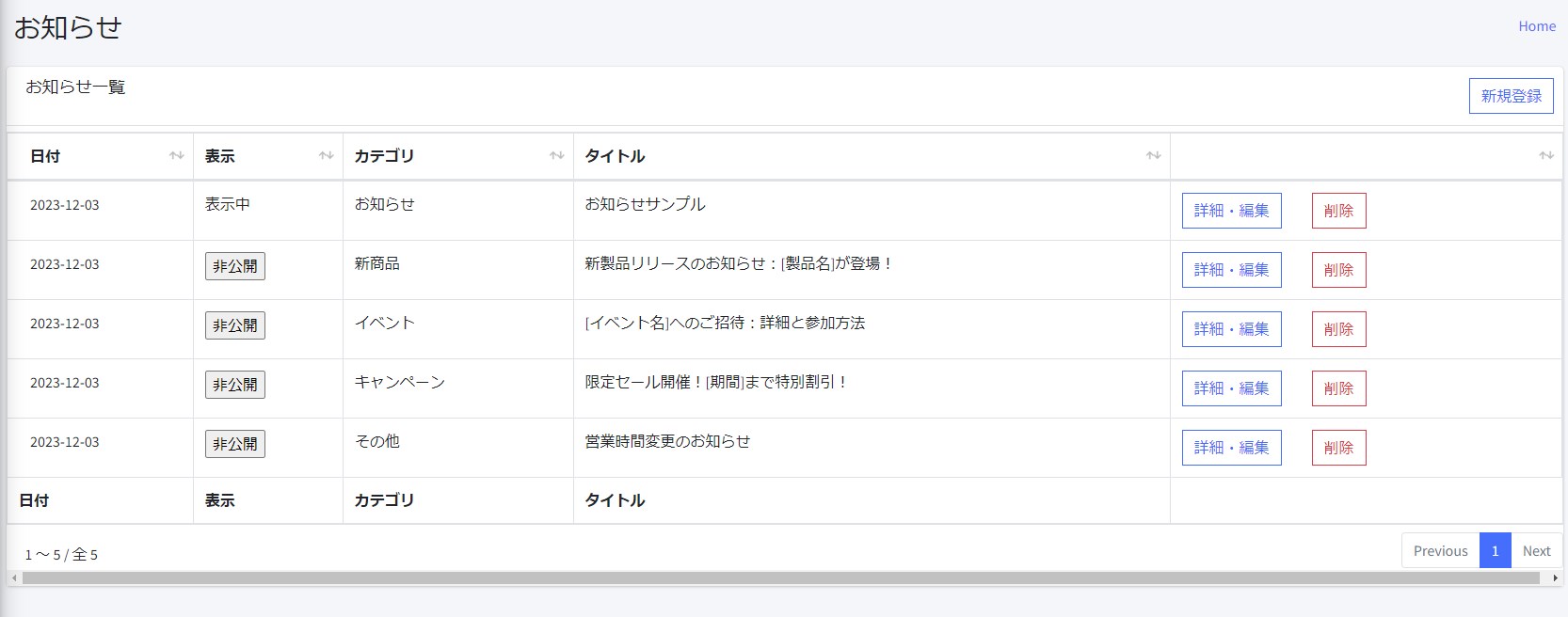
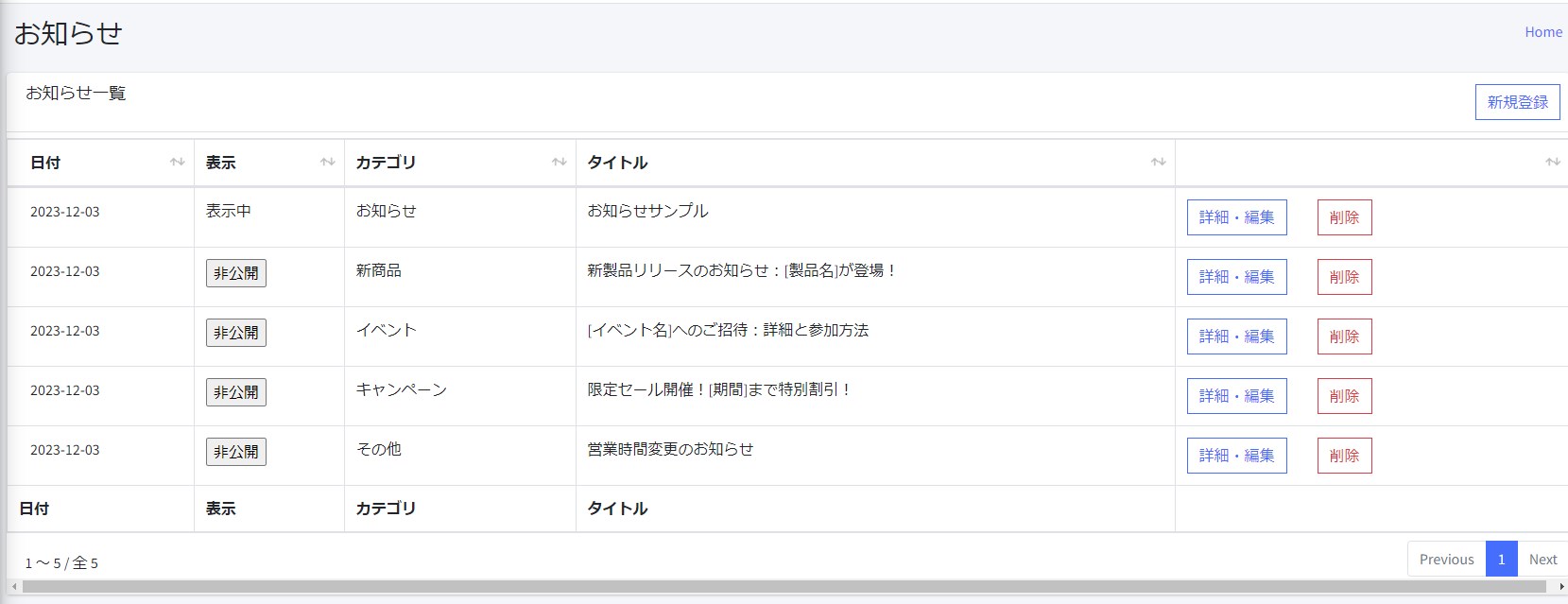
新着情報の確認
新着情報は日付、表示、カテゴリ、タイトルの項目で一覧表示されています。
また、50件ごとに表示しており、50件以上新着情報がある場合は下部のページネーション(番号)を押すことで50件ずつ表示することができます。
PCレイアウト

スマートフォンレイアウト

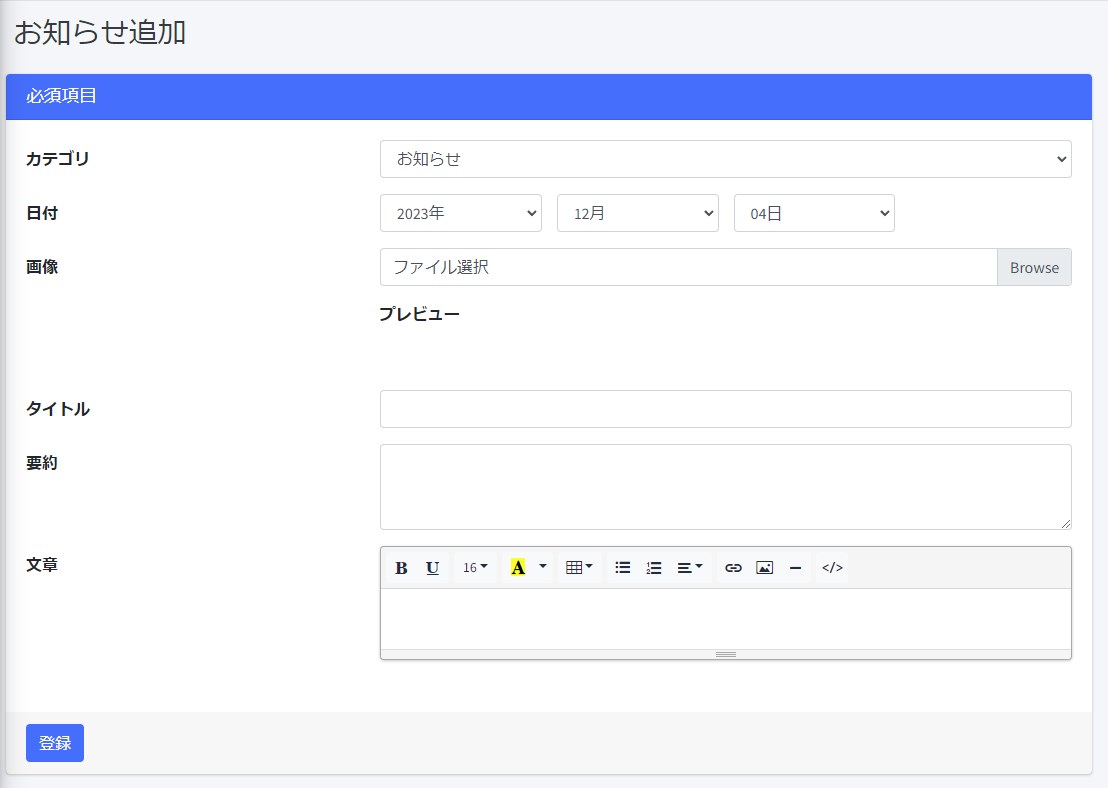
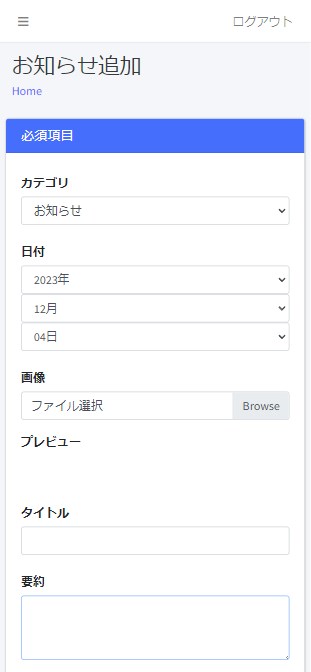
新着情報の登録
新しく新着情報を登録する際は、「新規登録」ボタンを押し作成することができます。
登録する項目は任意で決めることができますが基本構成は下記の通りとなっております。
- 日付
- カテゴリ
- アイキャッチ画像
- タイトル
- 要約
- お知らせページの内容
お知らせページの内容においてはMicrosoftのwordのような感覚で画像や文字の色などページを作成する上で必要となる機能を揃えております。
PCレイアウト

スマートフォンレイアウト

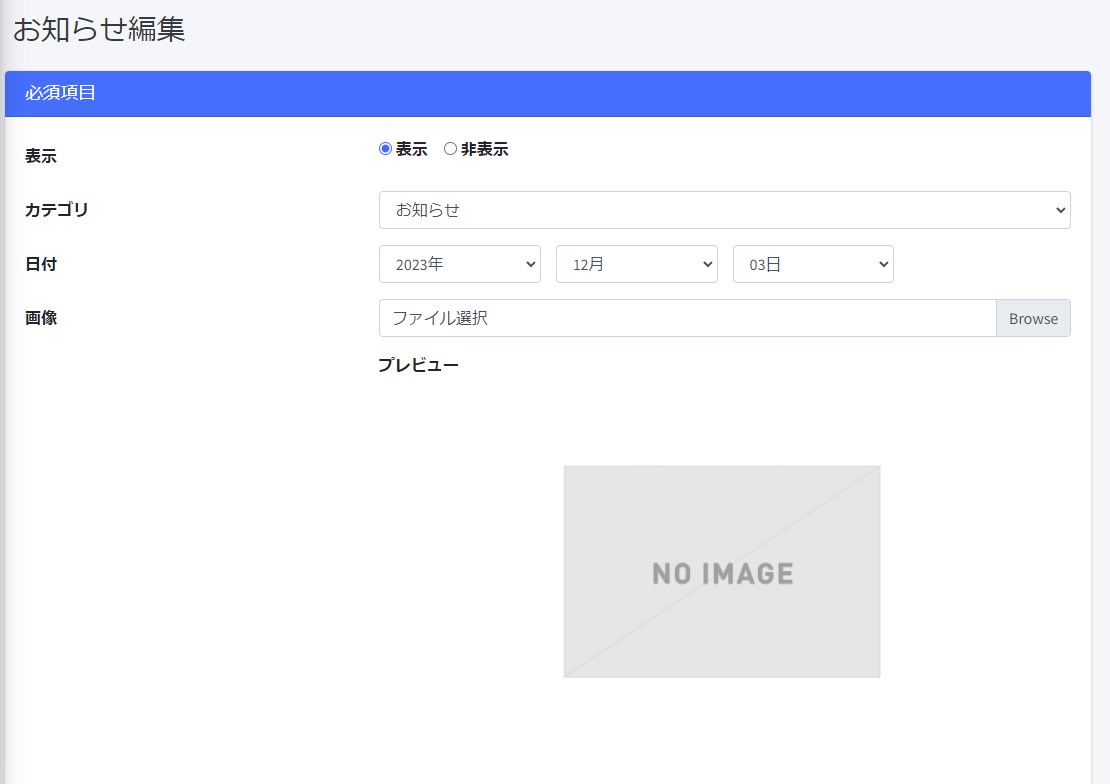
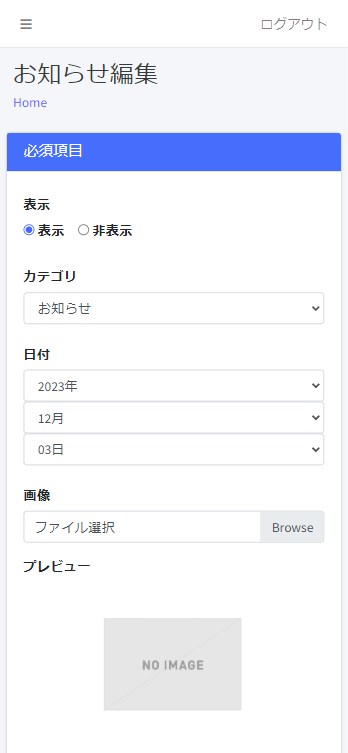
新着情報の更新
新着情報の更新は一覧に表示されている任意の新着情報欄の「詳細」をクリックすることで詳細ページが開きます。
その後、更新したい内容を記載し、更新ボタンを押すことで新着情報の更新を行うことができます。
PCレイアウト

スマートフォンレイアウト

新着情報の削除
新着情報の削除は一覧に表示されている任意の新着情報欄の「削除」をクリックすることで削除することができます。
PCレイアウト

スマートフォンレイアウト

ホームページ制作をご検討の方へ
ウェブの技術で企業をサポート
9BOXは会社に必要不可欠な「集客媒体」と「業務改善」において多くのお客様からご相談やご依頼をいただいております。
新しい技術を取り入れ、ウェブに関する様々なサービスを一元管理できる会社として企業をサポートしております。